Друзья, привет! Сегодня выпускаю первый бесплатный урок по веб-дизайну из цикла простых – как сделать себе заглушку сайт HTML быстро, просто и без знаний программирования. Заглушка нужно во время реконструкции сайта или если он еще не разработан а домен уже куплен. Она помогает держать контакт с вашей компанией и совершенно проста в разработке.
1. запустим редактор Figma – стандарт для разработки дизайна в 2024 году.
Редактор довольно прост и напоминает много других, но имеет много плюсов.
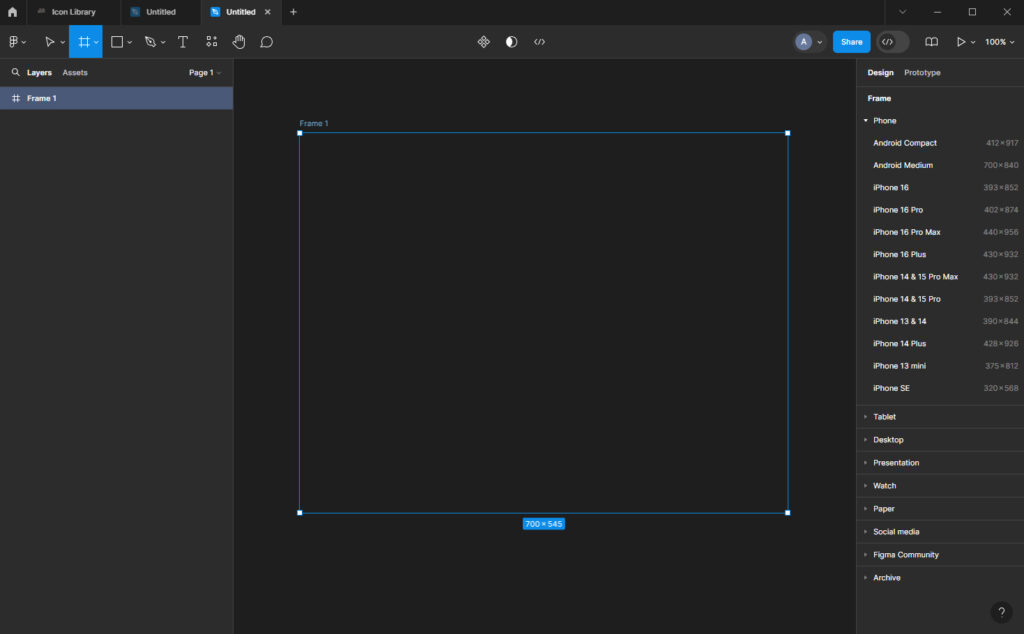
2.Создаем новый проект путем нажатия на кнопку “+” верхней панели, у вас будет пустое пространство. Добавьте первый фрейм – ваш чистый лист где вы будете творить. Зажмите клавишу F и тяните мышь вниз и вбок, рамками увидите как получается первый лист.

Отредактируйте в правой панели его размеры во вкладка Frame до Desktop например.
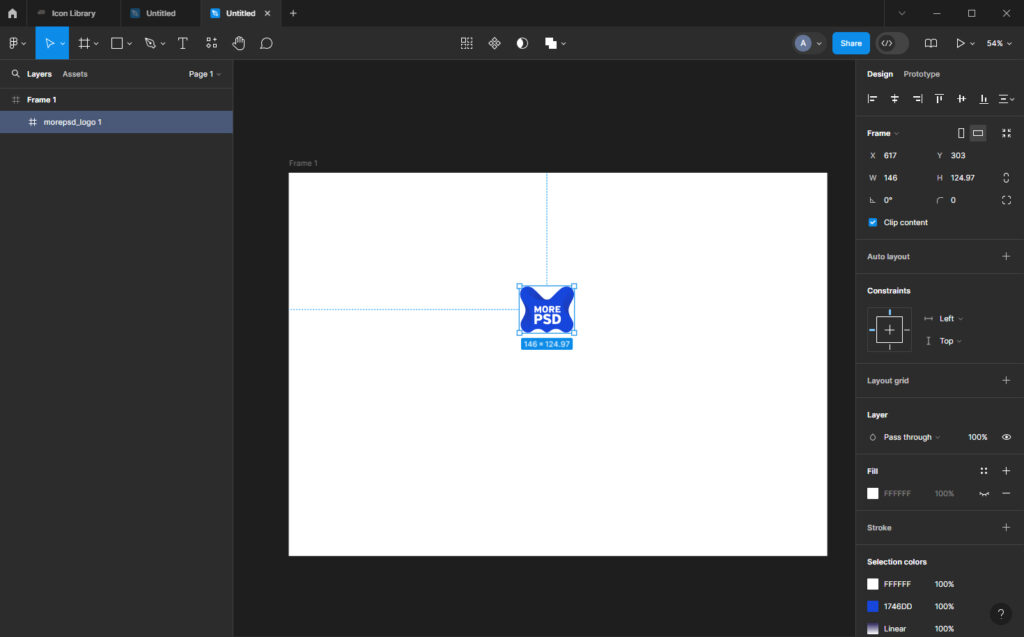
3. Добавим, например, логотип. Возьмите свой лого из папки и просто тяните на программу Фигма прямо на ваш фрейм. Изображение скопируется в файл.

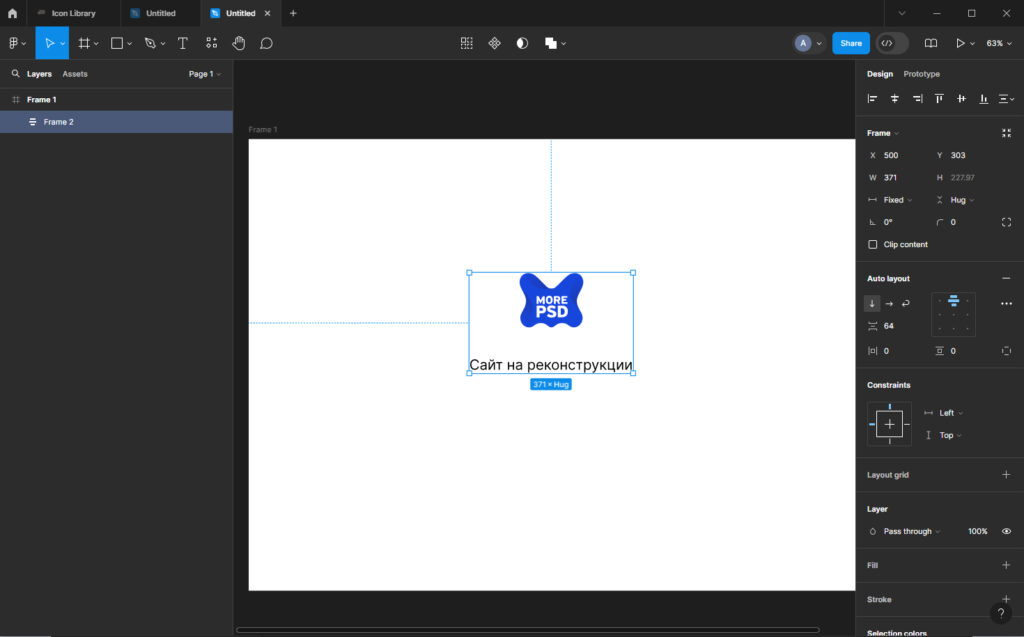
4. Добавим Надпись о том, что например, сайт на реконструкции.
Нажмите клавишу T и появится курсор. Впишите нужный текст.

5. Теперь объединим текст и лого в автолейаут – выберите лого мышью, и с зажатым Shift выберите вместе с ним текст. Теперь нажмите Shift + A – слои объединятся в автослой.
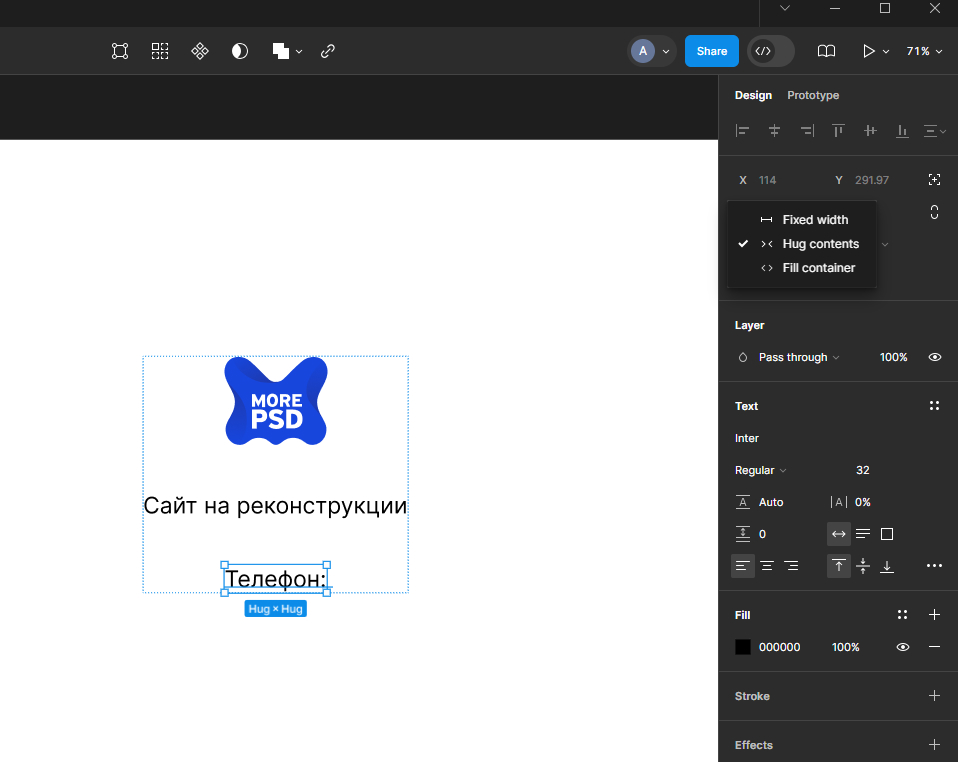
Скопируйте текст обычным Ctrl+C и CTRL +V, и измените его на надпись “Телефон”

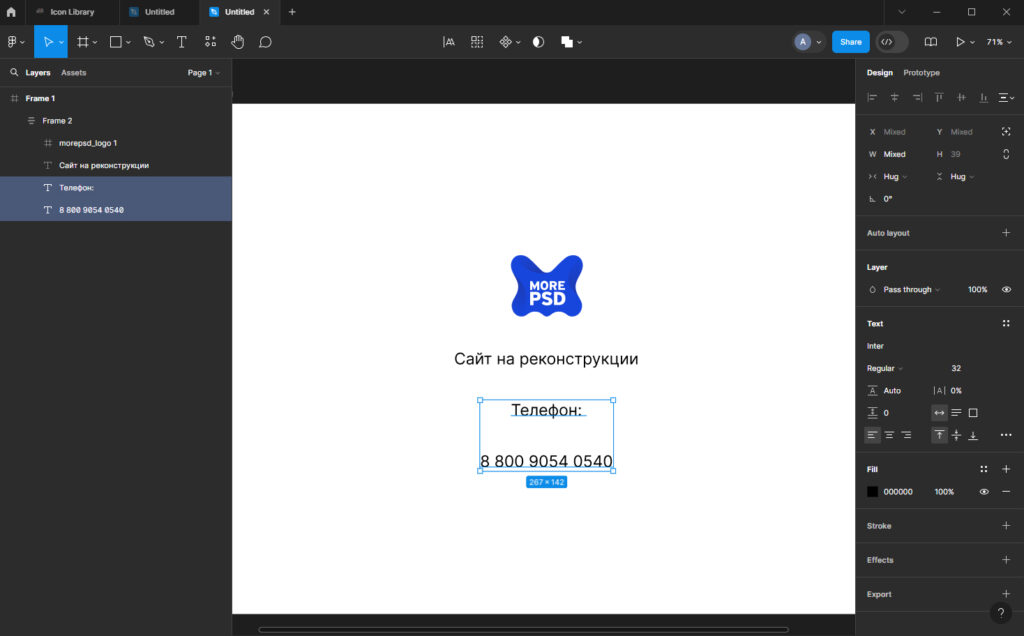
Также скопировав надпись Телефон, измените ее на свой номер. А дальше объедините Телефон и сам номер в автолэйаут как делали ранее с логотипом.

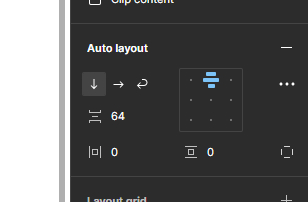
Получится что-то вроде этого. Переключите автолейаут в горизонталь


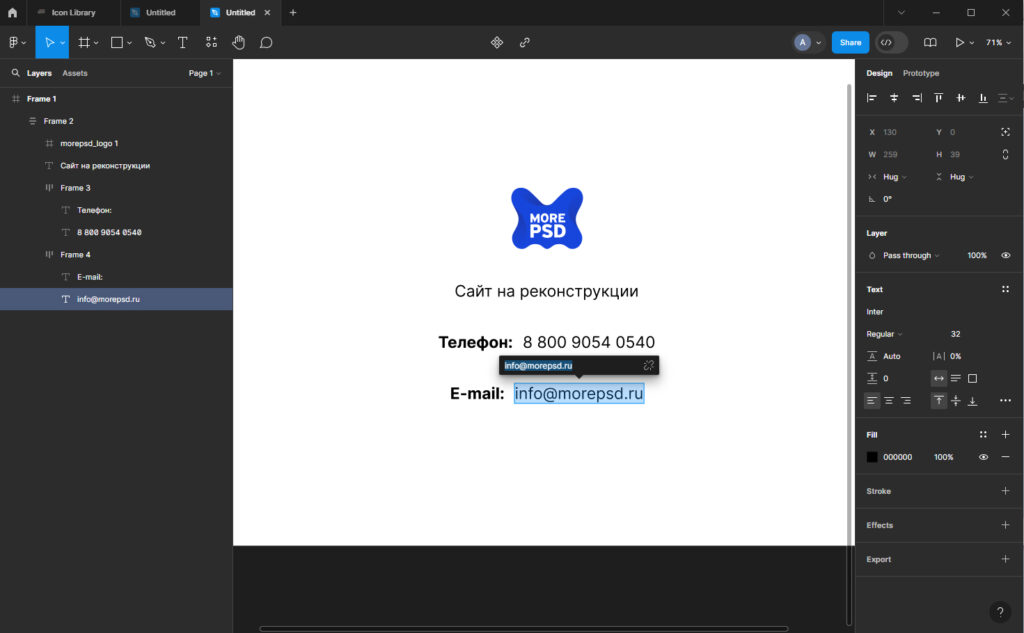
6. Скопируйте слой с телефоном и номером и измените тексты – вбейте e-mail и сам адрес почты.

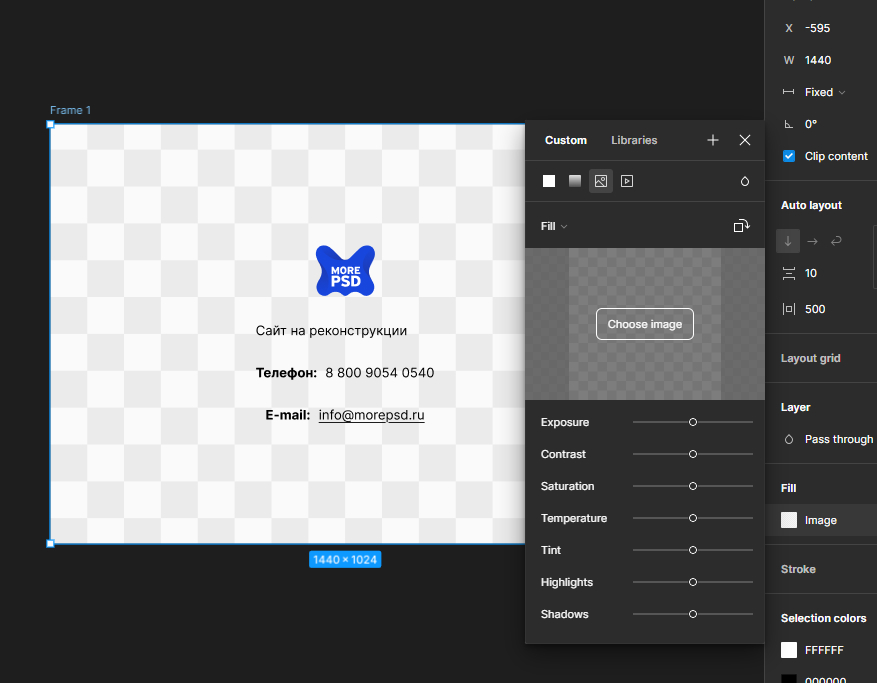
7. Далее давайте настроим фон нашей веб-заглушки. Подойдет любой не сильно активный – светлый, если хотите оставить все как есть, или или темный если поменяете потом на белый шрифты.

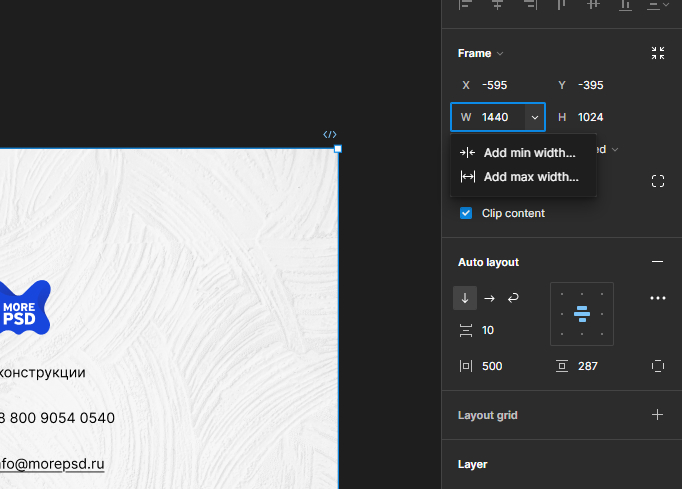
Такеже, чтобы наша заглушка тянулась до мобильных размеров, давайте зададим ей минимальную ширину 240px

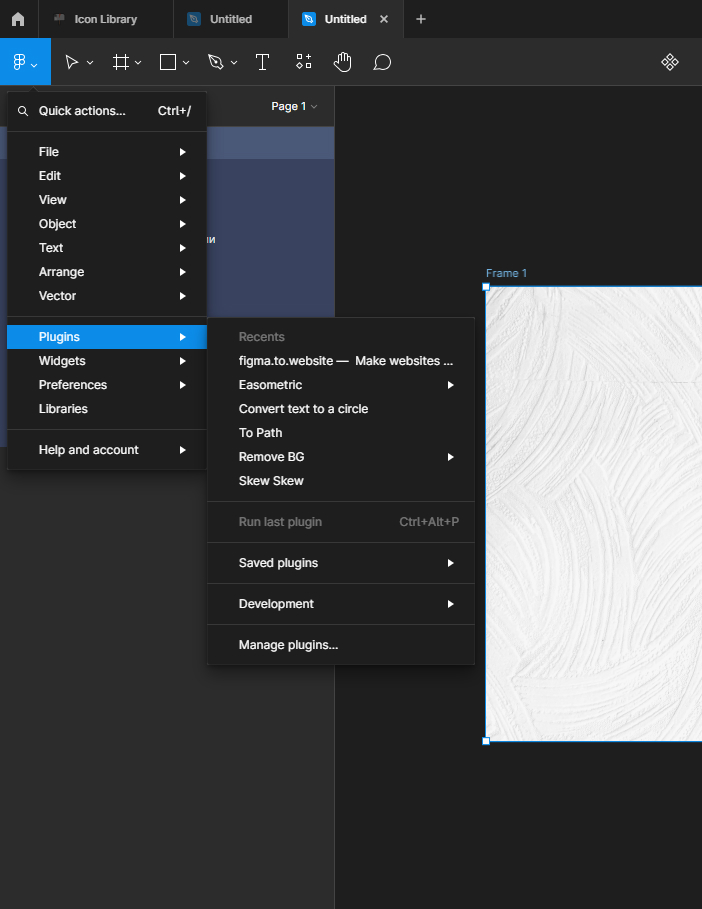
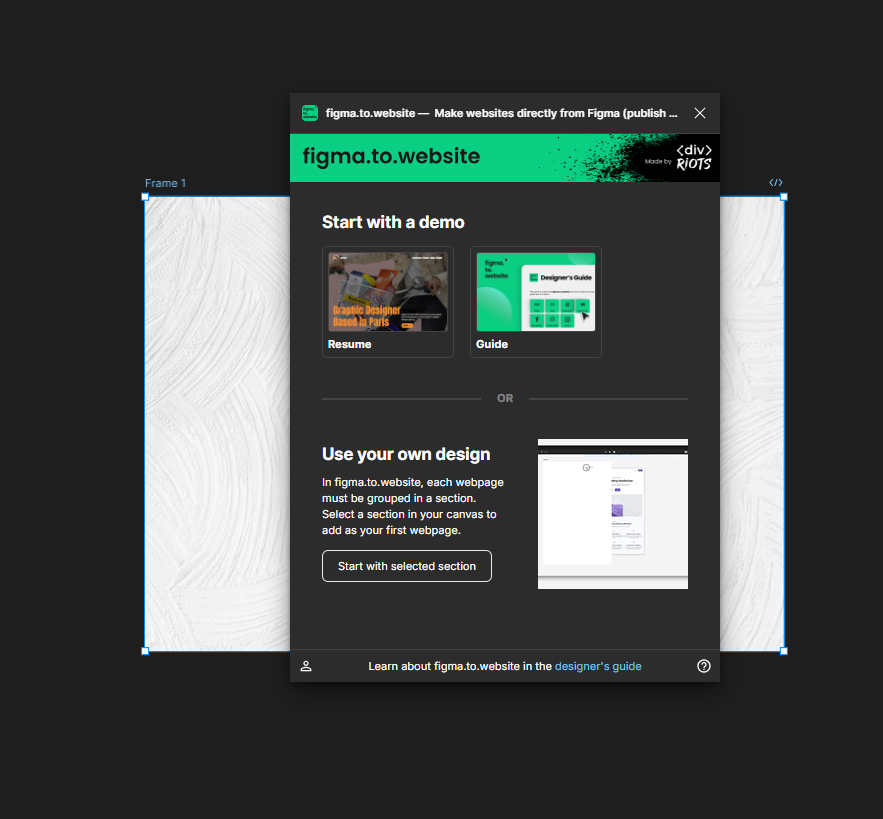
8. Наш файл фигма готов к экспорту в код. Открываем плагин Figma.to.website

9. Нажимаем “Start with selection section”. Некоторое время он будет работать и в конце появится ссылка. Пройдите по ней и удостоверьтесь, что ваш дизайн в браузере выглядит так как вы хотите.

10. няем файл из браузера на компьютер. Готово!